-
-
-
-
-
-
-
-
-
-
-
-
Components
-
General
-
Layout
-
Navigation
-
Data Entry
-
Data Display
-
Feedback
-
Other
-
-
-
-
管理页面
此页面中您将了解到如何管理页面,对页面外观如面板布局等进行自定义。
单击页面主页上方的更多按钮,更多中包括了对页面的管理,复制,移动,删除,导出页面,显示页面注释和邮件分享页面等功能。

页面管理
点击管理会跳转至页面管理页面。

- 外观和感觉:更改wiki的外观和布局。
- 用户和权限:管理用户、小组及其访问权限。
外观和感觉
1.主题:自定义颜色和图标主题,皮肤和标志

- 色彩主题:选择默认使用的颜色主题。
- 图标主题:选择默认使用的图标主题,图标来源于Choerodon UI库。
- 皮肤:选择使用的默认皮肤。它可以是文件系统皮肤,也可以是自定义页面皮肤。
2.面板编辑:添加和删除面板,更改页面布局
面板是您可以在每个页面上看到的小部件,可用于构建菜单或向页面添加功能,您可以为Wiki中的每个空间设置不同的面板。
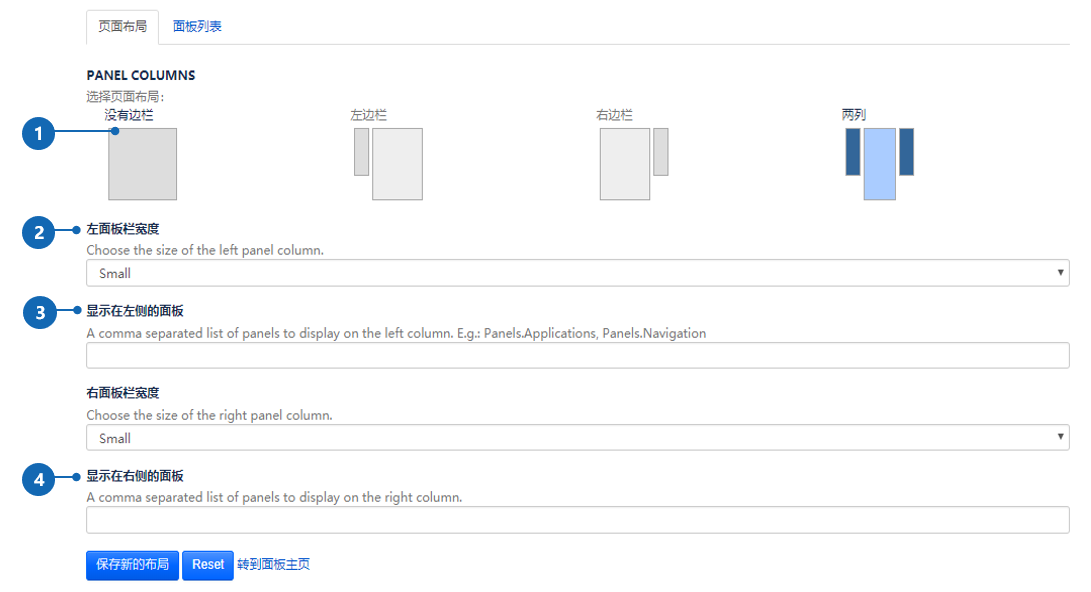
- 面板布局

- 选择页面布局,可以选择
无边栏、右边栏、左边栏和两列。 - 可以设置左面板栏的宽度,分别有小、中、大三种可选。
- 设置显示在左侧的页面布局,通过输入面板名称和用逗号分割来设置是将面板显示在左侧还是右侧(例如想要将页面面板放置在页面左侧时,输入“页面面板,导航面板”即可)。
设置右面板栏宽度、页面布局与设置左面板栏宽度和页面布局方式一致。
页面布局选择`左边栏`时,只能设置左面板栏宽度和页面布局,右侧无法设置。
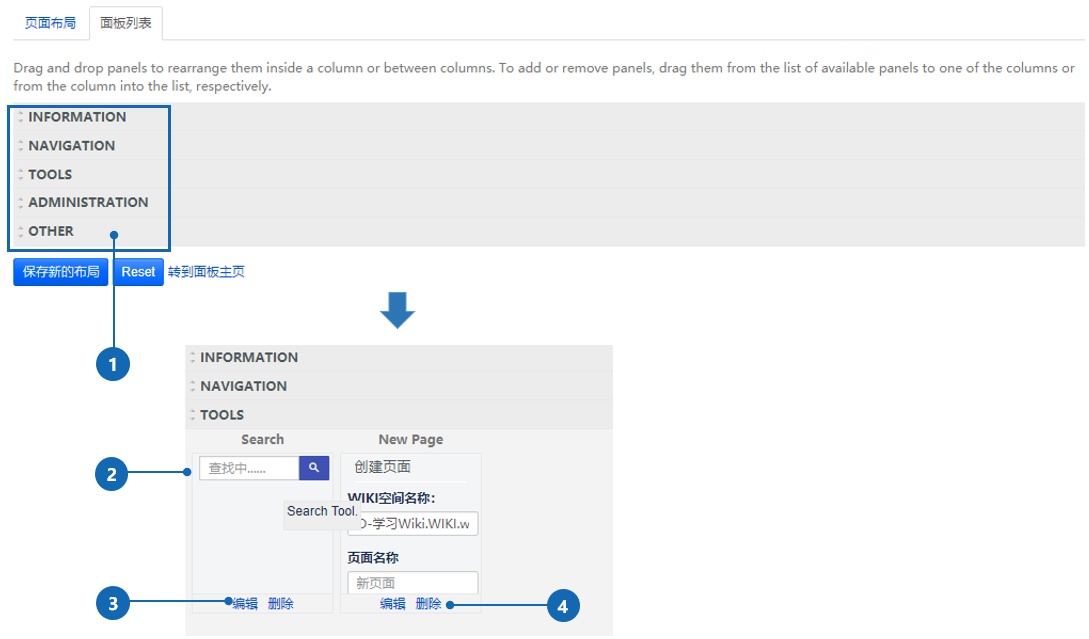
- 面板列表
您可以拖放面板以在列中或列之间重新排列它们,要添加或删除面板,分别将面板从可用面板列表中拖到其中一个列中,或者从列中拖到面板列表中。

- 面板列表,包括:INFORMATION(信息)、NAVIGATION(导航)、TOOLS(工具)、ADMINISTRATION(管理)、OTHER。
- 单击TOOLS(工具)作为示例,您可以将工具面板列表中的
搜索面板拖入New Page这个新页面。 - 单击
编辑对这个面板进行编辑。 - 单击
删除可删掉这个面板。
3.显示:选择可见的页标签并配置页眉和页脚

- 设置页面选项卡,选择
是或否,包括:文档注释、文档评论、文档附件、文档历史、文档信息。 - 定义浏览器看到的页面标题格式。
- HTTP元信息:定义添加到每个页面的元数据,指定页面描述、作者、关键字等。
用户和权限
设置管理组和用户权限:控制谁可以查看、编辑和删除页面和子页面,详情查看页面权限。
下一步
- 页面权限:了解到如何针对不同小组和用户对页面的权限进行设置